Google launched Firebase Studio this April. I tried its "Prototype with AI" feature and recorded my experience here.
TL;DR; It is great for creating an interactive mock UI. It is NOT designed to bring you the full stack web application that is production ready.
I spent an hour learning and playing with it. Everything is super intuitive. I did not need to look for help anywhere else. During this hour, I wrote prompts (essentially requirement specs and provided a few feedback after I was able to try the user experience), waited for code generation, reported bugs and waited for AI to fix the bugs. By the end of the hour, it created an interactive web app that is good for a concept demo.
A few things I found interesting:
- There is a feature to "Select" UI element and write prompt. This is very helpful. Made the iteration process feel like a proper UX design session
- Bug fix takes just a click of the "Fix Error" button. AI made some mistakes, but had 100% success rate to fix bugs without requiring manual code changes
- It is capable to generate a decent interactive column chart
Initial Prompt
Create a web application for order picking. Requirements below:
- Top left is logo placeholder, top right is a user avatar
- Color theme: main color is Teal and can use contract or complimenting color in the theme
- Site name: Order Picking
- Filters:
- Stores: examples "Downtown", "West Side"
- Assignment: "Assigned to me", "Unassigned"
- Order list in a grid
- Grid has columns: Order ID, Store Name, Priority, Assignment, and Created Time
- Grid is sortable, default sort by Priority then Created Time
- If user click any order, will show order details
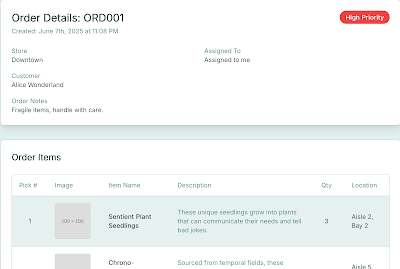
- Order details contain the following information:
- Order header information
- Grid for order lines with columns: and recommended pick order (starting from 1), item name, description, picture, quantity, location (example: Aisle 1, Bay 4),
- A link to navigate back to order list
- Two action buttons on order details page:
- One button to confirmed order is picked, and will ask user to enter the order container ID
- Another button to confirm the order is unpickable, and will ask user to provide reason through dropdown with values: "No item at location", "Not enough item at location", "Wrong item at location", "Other". If user select Other, will have a free text box to optionally provide details
Iterations
- Add 2000 sample orders and a few order lines for each sample order. Add pagination to the order list, with page size preferences: 10, 25, 50.
- If order is assigned to somebody else, this order will be in read-only mode. And the "Assigned To" area should show an icon to alert user to not pick this order (for element <OrderDetailHeader>)
- Add "Assign to me" button if order is not assigned to anyone yet. Once order assigned to the user, then the action buttons will be available. (for element <CardContent>)
- When user click Avatar, show a menu. For now, just one option to show user's pick statistics. When user navigate to that page, show user's past 30 day pick statistics in a chart.